الأربعاء، 29 أكتوبر 2014
الأربعاء، 15 أكتوبر 2014
قالب مدون بلوجر
1:52 م
الخميس، 2 أكتوبر 2014
الخميس، 25 سبتمبر 2014
قالب Zylyz معرب
مرحبا بكم في مكتبة قوالب بلوجر
قالب Zylyz من القوالب الهادئة اللون حيث يناسب كثيرا مدونات الطبخ النسائية

مميزات القالب
الخفة
السرعة
التوافق مع المتصفحات
تعديلات
يحتوي على قائمة منسدلة
ولاضافتها :
من تخطيط الى اداة الجافا سكريبت اضف الكود التالي:
______________________________________________
______________________________________________
<style type="text/css">
#cnmudrdown{
width:100%;
height:40px;
display:block;
padding:0;
margin:0 0 22px 0;
background:#222222;
}
#cnmudmenu,#drop{
list-style:none;
direction:rtl;
padding:0;
margin:0;
}
#cnmudmenu li {
float:right;
}
#cnmudmenu li a {
display:block;
padding:11px 15px;
color:#fff;
text-decoration:none;
font:15px Tahoma, Geneva, sans-serif;
font-weight:bold;
}
#cnmudmenu li a:hover {
background:#ccc;
color:#000;
transition:all .7s ease 0s;
}
#drop {
position:absolute;
display:none;
list-style:none;
z-index:60;
}
#drop li {
float:none;
}
#drop li a {
background:#000;
border-bottom:1px solid #bbb;
padding:5px 10px;
width:150px;
}
#sub:hover #drop {
display:block;
}
#drop2:hover #cnmudmenu3 {
display:block;
}
#cnmudmenu3 {
position:absolute;
display:none;
margin-right:131px;
margin-top:-28px;
}
#cnmudmenu3 li{
list-style:none;
margin-left:100px;
}
#cnmudmenu3 li a {
width:150px;
}
</style>
<div id='cnmudrdown'>
<ul id="cnmudmenu">
<li> <a href="#">العنصر الأول</a></li>
<li id="sub"> <a href="#">العنصر الثاني</a>
<ul id="drop">
<li> <a href="#">رابط فرعي 1 </a></li>
<li> <a href="#">رابط فرعي 2 </a></li>
<li id="drop2"> <a href="#">رابط فرعي 3 </a>
<ul id="cnmudmenu3">
<li> <a href="#">ثانوي 1</a></li>
<li> <a href="#">ثانوي 2</a></li>
<li> <a href="#">ثانوي 3</a></li>
</ul>
</li>
<li> <a href="#">رابط فرعي 4 </a></li>
<li> <a href="#">رابط فرعي 5 </a></li>
</ul>
</li>
<li> <a href="#">العنصر الثالث</a></li>
<li> <a href="#">العنصر الرابع</a></li>
</ul>
</div>
______________________________________________
#222222 هو لون الخلفية الاساسية للقائمة غيره بما يعجبك أو استبدله بـ transparent إن أردت عدم وجود خلفية
هذا #fff هو لون الخط
أما الرقم 15هو حجم الخط
هذا #ccc هو لون الخلفية عند تمرير الماوس
وهذا #000 هو لون الخط عند تمرير الماوس
هذا #000 هو لون خلفية القائمة المنسدلة
وهذا #bbb هو لون الفاصل بين كل سطر
أما الرقم 15هو حجم الخط
هذا #ccc هو لون الخلفية عند تمرير الماوس
وهذا #000 هو لون الخط عند تمرير الماوس
هذا #000 هو لون خلفية القائمة المنسدلة
وهذا #bbb هو لون الفاصل بين كل سطر
الجزء الأزرق كاملأ هو إضافة قائمة منسدلة بداخلها قائمة منسدلة أخرى
الجزء الأخضر هو القائمة المنسدلة الفرعية يمكنك ازالتها أو تكرارها ان أردت زيادة
قليل من التركيز في الأكواد ستنجح في تنسيقها كما تريد
وطبعا تغير إسم كل رابط كما تريد وبالنسبة لرمز الـ # إستبدله بالرابط المراد فتحه عند الضغط على العنصر
وبالتوفيق
لتخصيص السلايدر قم بتعديل هذه الاكواد :
___________________________________________
<div class='nivoSlider' id='slider'>
<a href='#'><img class='slideimg' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKm3a4fNMa0mLXBwb785H9m9qzs38OT5Jh7s-6SlXvqXNfRY78APIOKW2UZ6MLc_7Ai19nWdKUqab6AmE8WFIDPCndCTt1m5ii8HqW0EYkfm9Yhu1YEH-UwcOyeHutJiDMn-N1gq1XE7Y/s1600/slide-1.jpg' title='00'/></a>
<a href='#'><img class='slideimg' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiz13K6MAYTPd_MozGRUtCQLfmvQz2tGmdjQ7yQWVaPlE66xK2S8620FqtdUkLfrOMgY4I656S1mbaRwG7lLQu4MW4XMhINqEZmWm6Y-scJgZeqghFnutKrSRAbr5Pz3QqppjLTzii-18E/s1600/slide-2.jpg' title='00'/></a>
<a href='#'><img class='slideimg' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6xJ0mCiBGbjBTW3vQXLw3xPaejI198KxiNOUCeWCoLisXkG9HR8DFC77VhodrKWPfZrzHDPkB8i6fK6GbMmjuWO45KRUoHZFV214Jf9WJSZFes2ishNlI6oDHbuW7ZiDWfITha8u11xA/s1600/slide-3.jpg' title='00'/></a>
<a href='#'><img class='slideimg' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAt3FG5zpboruD1FgkdO4gG2KirYmG68l52xx99tdXC18rLFVqpXwpH0P2AuG6X-Ap8uTo23f8bUGQ1oS-jSL_gCzn9OGcjo5Yl1m_jeAnqQFsSpYMSpBqVFL3T8xSZSOzCjFYHJYVUc8/s1600/slide-4.jpg' title='00'/></a>
</div><!-- nivo-Slider -->
<a href='#'><img class='slideimg' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKm3a4fNMa0mLXBwb785H9m9qzs38OT5Jh7s-6SlXvqXNfRY78APIOKW2UZ6MLc_7Ai19nWdKUqab6AmE8WFIDPCndCTt1m5ii8HqW0EYkfm9Yhu1YEH-UwcOyeHutJiDMn-N1gq1XE7Y/s1600/slide-1.jpg' title='00'/></a>
<a href='#'><img class='slideimg' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiz13K6MAYTPd_MozGRUtCQLfmvQz2tGmdjQ7yQWVaPlE66xK2S8620FqtdUkLfrOMgY4I656S1mbaRwG7lLQu4MW4XMhINqEZmWm6Y-scJgZeqghFnutKrSRAbr5Pz3QqppjLTzii-18E/s1600/slide-2.jpg' title='00'/></a>
<a href='#'><img class='slideimg' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6xJ0mCiBGbjBTW3vQXLw3xPaejI198KxiNOUCeWCoLisXkG9HR8DFC77VhodrKWPfZrzHDPkB8i6fK6GbMmjuWO45KRUoHZFV214Jf9WJSZFes2ishNlI6oDHbuW7ZiDWfITha8u11xA/s1600/slide-3.jpg' title='00'/></a>
<a href='#'><img class='slideimg' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAt3FG5zpboruD1FgkdO4gG2KirYmG68l52xx99tdXC18rLFVqpXwpH0P2AuG6X-Ap8uTo23f8bUGQ1oS-jSL_gCzn9OGcjo5Yl1m_jeAnqQFsSpYMSpBqVFL3T8xSZSOzCjFYHJYVUc8/s1600/slide-4.jpg' title='00'/></a>
</div><!-- nivo-Slider -->
_____________________________________________
عـدل مايلي :
** ر رابط الصورة
000 عنوان الموضوع
*** رابط الموضوع
ارجو عدم حذف حقوق التعريب
.... منقول بتصرف ....
_____________________________________________
...اضافة...
...اضافة...
لمن اراد القالب الاصلي

live demo
3:01 م
الخميس، 11 سبتمبر 2014
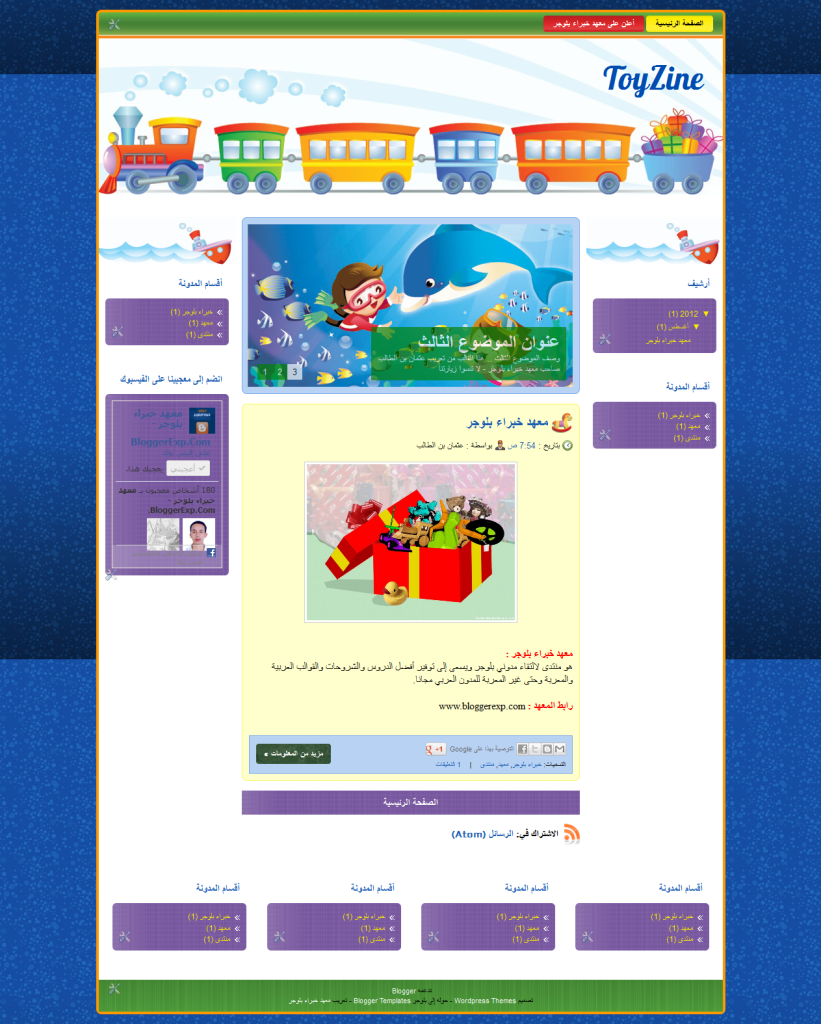
تحميل قالب بلوجر ToyZine المعرب - قالب احترافي لمدونات الأطفال
تحميل قالب / استايل بلوجر ToyZine المعرب - قالب احترافي لمدونات الأطفال

لتعديل أو حذف السلايدر :
ابحث في تحرير HTML (بعد تعليم توسيع قوالب عناصر واجهة المستخدم) عن الكود التالي وغير ما يناسبك :
كود:
<b:if cond='data:blog.url == data:blog.homepageUrl'><div id='slider-wrapper'><div id='slider'><a href='#'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrY-bCmdxIT8I3it6nzsnvU-2Sz8YldAZbfWJimzvxDRMz3NnIY30M983NjVzGJ7ss1EmqUEc3nSjHthsRySwp-mRuvvC-O0saHVchwTisGjaN6GQxXrO7O-n-5PZkKmZh6fGuSFpPVsA/h1600/slider-1.jpg' title='#slide-caption-one'/></a><a href='#'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6HIvJHdWLvp5WFZevFFx5oW6ojg5aZw1lWh9Iv5Y7ANRx7rDH002wo1lXU2O5X5GkVyOxnFXIKXsV_FiF8cExEUnbwjZ6vZGVMzyIQHx1mBsMX3AOXFzpUW_DnvPFxJlyqItSbb6tegg/h1600/slider-2.jpg' title='#slide-caption-two'/></a><a href='#'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi86smkZWvzCSbpiZtmHM7CEhJZBNXLwyIHaJMLhXFEDhcfOMZXUT11zMKnpx7qD9bzN-oGmpGowO56mMucqdSdTFhG0YgD-16ffflB1QH72GJJNcec7DrMRO5GCPqKTeoyHp7qp0eNvLY/h1600/slider-3.jpg' title='#slide-caption-three'/></a></div><div class='nivo-html-caption' id='slide-caption-one'><h1><a href='#' rel='bookmark' title='عنوان الموضوع الأول'>عنوان الموضوع الأول</a></h1><p>وصف الموضوع الأول .. هذا القالب من تعريب عثمان بن الطالب صاحب <a href='http://www.bloggerexp.com'>معهد خبراء بلوجر</a> - لا تنسوا زيارتنا</p></div><div class='nivo-html-caption' id='slide-caption-two'><h1><a href='#' rel='bookmark' title='عنوان الموضوع الثاني'>عنوان الموضوع الثاني</a></h1><p>وصف الموضوع الثاني .. هذا القالب من تعريب عثمان بن الطالب صاحب <a href='http://www.bloggerexp.com'>معهد خبراء بلوجر</a> - لا تنسوا زيارتنا</p></div><div class='nivo-html-caption' id='slide-caption-three'><h1><a href='#' rel='bookmark' title='عنوان الموضوع الثالث'>عنوان الموضوع الثالث</a></h1><p>وصف الموضوع الثالث .. هذا القالب من تعريب عثمان بن الطالب صاحب <a href='http://www.bloggerexp.com'>معهد خبراء بلوجر</a> - لا تنسوا زيارتنا</p></div></div></b:if>
غير كل ما عُلِمَ ب:
الأزرق إلى رابط الموضوع
الأحمر إلى رابط الصورة
الأخضر إلى عنوان الموضوع
البنفسجي إلى وصف أو ملخص للموضوع

باسوورد فك الضغط : www.bloggerexp.com
انتهى
***************************************
معاينة من
معاينة من
مدونة عالم الاطفال
تم تغيير السلايدر فيها

http://worldkids2014.blogspot.com
اليكم رابط الصورة ومكانها في القالب لمن اراد ان يكتب عليها مايريد

الكود المتواجدة فيه الصورة :
*******
/* MAIN LAYOUT* ================== */
body {
font:$(body.font);
color:$(body.text.color);
background:#0C294F url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi48682U4_VlxI9HnSwYpLv5nXQkMwsuGHuIQXy7442bsUBmgydO7Qw6BnIkzA90uVpwlqdCMtiuKlIjk2FXQSrazHBn_di8I3O6iFaDF7hbp3qHalx8FnXMyTNo0WpclBVfQR5PZm671o/h1600/body.jpg) repeat top right;
background-attachment:fixed;
padding:15px 0;
}
#wrapper {
width : 960px;
background:#fff url(http://i1258.photobucket.com/albums/ii536/bloggerexp/ToyZine/header.jpg) no-repeat top center;
border:4px solid #ff9900;
margin:0 auto;
padding:0;
text-align:right;
border-radius:8px
}
هكذا ستجدها ببساطة وسهولة
*******
في حفظ الله
*******
في حفظ الله
3:45 م
EduMag Blogger Template...قالب مدونة تعليمية...في منتهى الروعة...
EduMag Blogger Template
قالب يصلح لمدونات المدراس والحضانات
الوانه جميلة
يعني مدونة تعليمية للاطفال

من اراد النسخة الاصلية من هنا :

خصائص القالب
اسم القالب :
نوع القالب :
قالب مدونة البلوجر
وصف :
قالب بلوجر خاص بالبنات بثلاثة أعمدة و ألوان جميلة و به أربعة أعمدة في الأسفل
انتهى
استودعكم الله
ابو مروان
5:31 ص
الأحد، 10 أغسطس 2014
قالب مي دي الجميل والانيق بألوان رائعة
السلام عليكم ورحمة الله تعالى وبركاته
اهلا و سهلا اعزائي الكرام
اليوم اقدم لكم قالب مي دي معرب لمدونة بلوجر
القالب جميل و أنيق بألوان رائعة و ايضا خفيف التصفح
القالب خاص لمدونة بلوجر من تطوير و تعريب زووم العربية

مميزات القالب :
* قالب خفيف و أنيق
* ألوان القالب : الأبيض و الأسود و أيضا البنفسجي
* هيدر جميل مع خاصية البحت و أيقونة الخلاصة RSS
* يحتوي على عمود في اليسار و عمودين في الفوتر
* متوافق مع المتصفحات (,Opera, IE9, Mozilla, Chrome)
*قالب خالي من الاخطاء
* أيضا يمكنك تطوير القالب و اظافة أشياء الى أكثر تحسن
* قالب خفيف و أنيق
* ألوان القالب : الأبيض و الأسود و أيضا البنفسجي
* هيدر جميل مع خاصية البحت و أيقونة الخلاصة RSS
* يحتوي على عمود في اليسار و عمودين في الفوتر
* متوافق مع المتصفحات (,Opera, IE9, Mozilla, Chrome)
*قالب خالي من الاخطاء
* أيضا يمكنك تطوير القالب و اظافة أشياء الى أكثر تحسن
تحياتي و شكرا
المصدر : زووم العربية
3:36 م
الاشتراك في:
التعليقات (Atom)








